新鲜
【原创】 css 常见的图片动画
31
07月
2024
新鲜
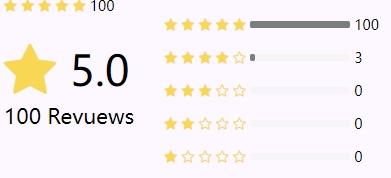
【原创】 CSS评星效果
04
08月
2024
新鲜
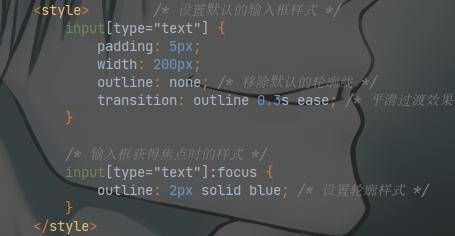
【原创】 css的outline属性
05
08月
2024
新鲜
【原创】 CSS设置placeholder的样式
05
08月
2024
新鲜
【原创】 利用CSS设置页面文字特效
16
08月
2024
新鲜
【原创】 图文常见的排版方式
19
08月
2024