新鲜
【原创】 Element UI 粒子效果
31
07月
2024
新鲜
【原创】 css 常见的图片动画
31
07月
2024
新鲜
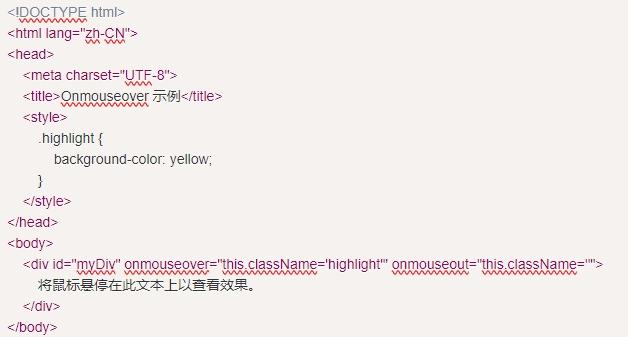
【原创】 onmouseover事件详解
04
08月
2024
新鲜
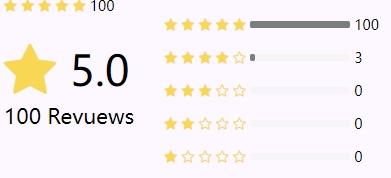
【原创】 CSS评星效果
04
08月
2024
新鲜
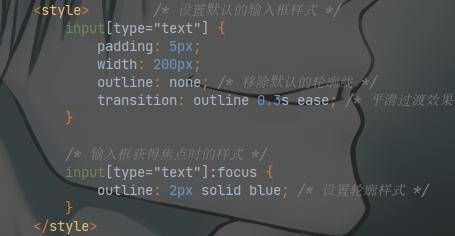
【原创】 css的outline属性
05
08月
2024
新鲜
【原创】 CSS设置placeholder的样式
05
08月
2024